WordPress is a content management system that helps you collect various resources and present a beautiful layout in the browser. Building a simple WordPress website requires core WordPress software, a theme, and plugins. These elements, in turn, contain HTML, PHP, CSS, and JavaScript source files. Developers typically supported versioning of these source files by adding a query string to the end of the URL. While this helps developers, it can create a lot of problems for website owners in terms of speed and security. In this article, we will take a detailed look at what query strings are, how they can affect your site, and how to remove a query string in WordPress.
Where are query strings used?
Query strings are used in two main ways – front-end and back-end.
- Frontend – You can find query strings on e-commerce sites like Amazon to find products. Similarly, WordPress forum websites use a query string to serve dynamic content for a specific user session.
- Backend – WordPress theme and plugin developers use query strings in CSS and JS files for version control. For example, if you are using the version 10 Jetpack plugin, the associated CSS and JS files loaded in the backend will have query strings after the URLs, such as /?v=10.0 .
Frontend – Using Query Strings Dynamically with Slug
The default URL for a WordPress post or page contains a domain name and a label, as shown below:
https://www.webnots.com/this-is-my-slug/However, you can add some additional parameters to the URL after the question mark in the URL. For example, the URL below will search for the given string on a WordPress site and display the results.
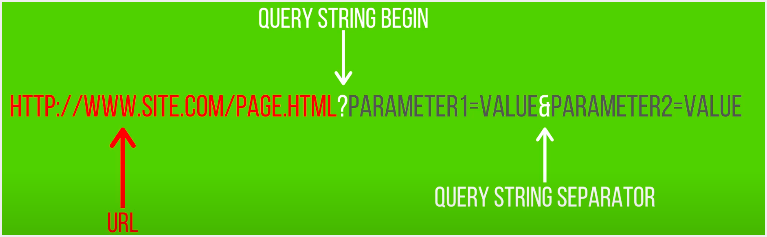
https://www.webnots.com/?s=search-stringThese parameters are called query strings and you can use multiple parameters in the same URL to get the desired results. Below is a graphical representation of what a query string would look like in a WordPress URL.

Typically, the use of a slug query string is required to perform functions such as searching using the default WordPress search, searching for products on e-commerce websites, and serving dynamic content on forum websites. In this article, we do not discuss the dynamic use of query strings with slug.
Backend – Using Query Strings with Static Resources
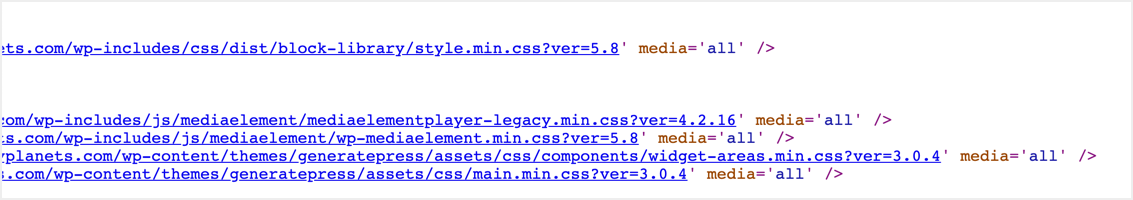
As mentioned, developers use query strings to keep track of changes and release a new version of a plugin or theme. You can easily view the query strings in CSS and JS by viewing the source code of your WordPress site.

As you can see, the CSS and JS files have a version number at the end, which is the query string. In this article, we primarily discuss query strings used in backend CSS and JS files.
Why Should You Remove Query Strings in WordPress?
While query strings are useful for developers, you may experience the following issues:
- Previously, browsers did not cache static files with a query string in the URL. Because of this, every time these files are requested from the origin web server, the page load speed slows down. At the time, deleting query strings was one of the problems you often saw with Google PageSpeed Insights and other speed measurement tools. However, Google Chrome and other browsers will cache based on the cache header present on the website and follow the query strings. We still recommend removing query strings because some CDNs and proxies cannot cache file URLs with query strings.
- In addition to caching, these query strings can be vulnerable to security attacks, allowing hackers to collect sensitive information such as login credentials, tokens, database details, and more. For example, a plugin installed on your site could have security issues. The developer released a new version to fix the issue and posted the details on their website. If you don’t update the plugin right away, any hacker will be able to view the source code of your site and understand that you are still using the old version of the plugin from the query strings of the CSS and JS files.
Removing query strings reduces such vulnerabilities and allows the browser to cache static files. This will protect and also improve the performance of your site. Since page speed is critical to good Google rankings, you should remove query strings from your stats files on your WordPress site.
How to remove query strings in WordPress?
In this article, we will look at several different ways to remove query strings in WordPress:
- Remove query strings with a plugin
- Manually remove query strings without a plugin
Remove query strings with a plugin
1. Remove query strings with W3 Total Cache
- First, install and activate the plugin on your site.
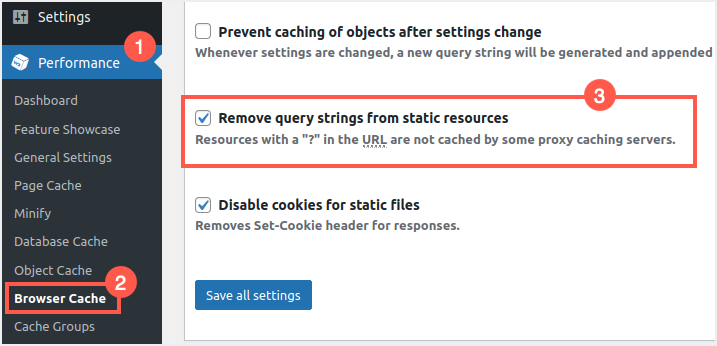
- Go to the Performance menu in the sidebar and select the Browser Cache option.
- Scroll down and check the “Remove query strings from static resources” box.
- Finally, click the “Save All Settings” button at the bottom to apply the changes.
2. Remove query strings with WP Performance Score Booster.
- To remove query strings with this plugin, go to your WordPress dashboard and click on the Settings menu.
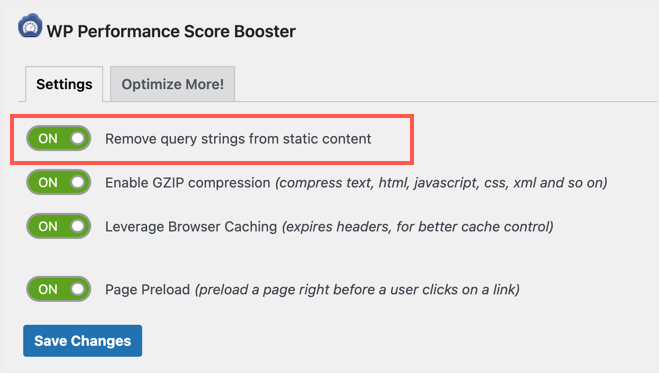
- Select the “WP Performance Score Booster” option.
- Enable the “Remove query strings from static content” option.
- When done, click the Save Changes button to apply the new configurations as shown in the image below.
3. Remove query strings using the Hummingbird plugin.
- To use the plugin, install it and activate it from the WordPress plugin window.
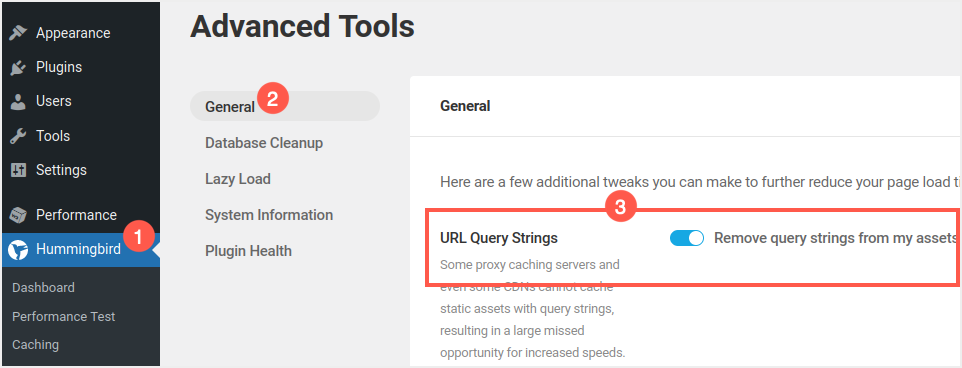
- On the left side of the toolbar, click on the Hummingbird menu that was added when the plugin was activated.
- Select “More Tools” from the drop-down menu.
- Enable the “Remove query strings from my resources” button on the General tab.
- Save your changes by clicking the Save Changes button at the bottom of the window to apply the new configurations.
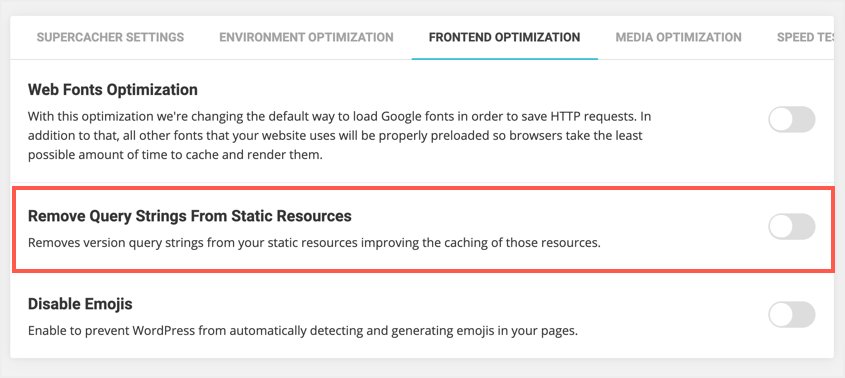
4. SG Optimizer plugin for SiteGround
Removing query strings with code manually
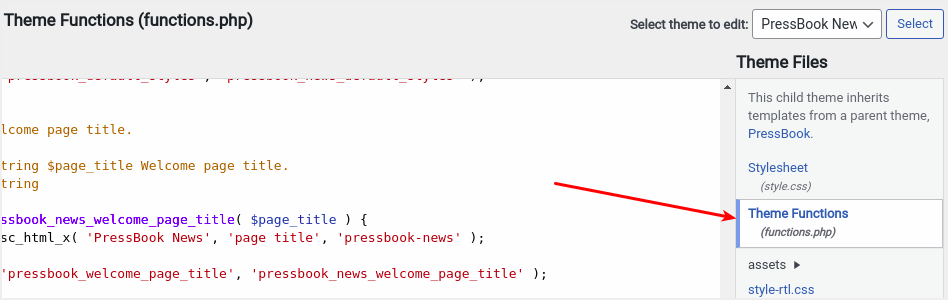
- Click on the “Appearance” menu and select the “Theme Editor” option in the WordPress admin panel.
- Select your active theme and click the “Theme Functions (functios.php)” file on the right side of the window.
function removeQueryStrings( $src ) {
if( strpos( $src, '?ver=" ) )
$src = remove_query_arg( "ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'removeQueryStrings', 10, 2 );
add_filter( 'script_loader_src', 'removeQueryStrings', 10, 2 );This method can be tricky as you can easily break your website. While you can use a child theme, we recommend using ” Code Snippets ” instead of editing the functions.php file.
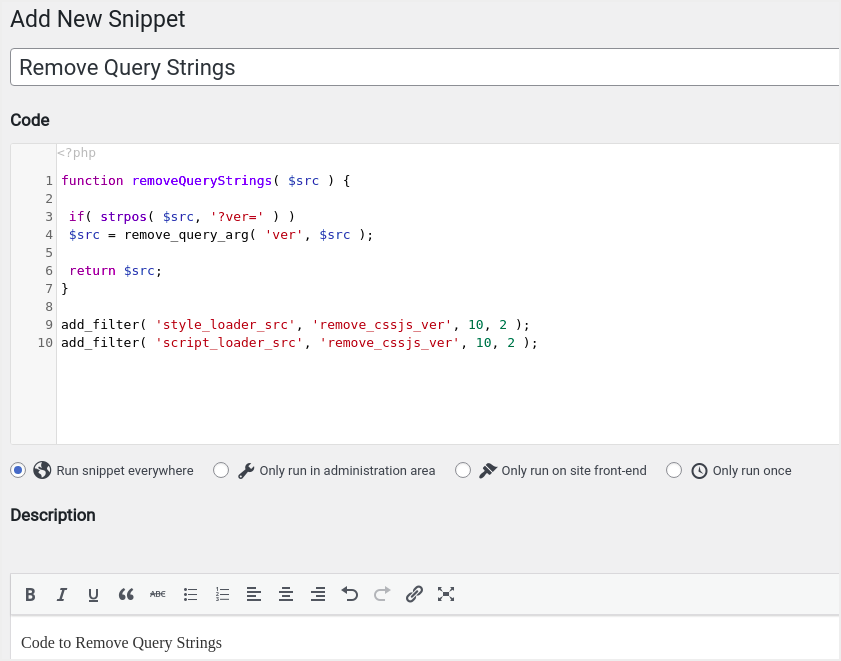
Add code with the Code Snippets plugin
- First, install and activate the Code Snippets plugin.
- Find the “Snippets” menu and select “Add New” to add a new snippet.