WooCommerce is the famous WordPress plugin for a online store. Since it is owned by the identical WordPress developer, it really works to assist the small to massive businesses. However, the hassle is different: WooCommerce will notably sluggish down your site’s web page load speed. The great solution is to disable WooCommerce CSS and JS files for WordPress posts which you do not need. if you disable WooCommerce assets, your site pages will load faster.
Improvement scenario
The WooCommerce plugin is designed to run a businesses that supports shipping, Also support digital products sale! The WooCommerce plugin is designed to help shipping, taxation, and more. So when you have a complete ecommerce store, there are not many enhancements you could make as each product web page to your website. You will probable want to apply WooCommerce-optimized web website hosting companies to make faster loading of your product pages. You can take a look at out our article on the way to restore sluggish web page load velocity the usage of the WooCommerce plugin.
However, on this article, we can talk a specific state of affairs confronted with the aid of using bloggers. Many bloggers use industrial subject matters which can be optimized for the WooCommerce plugin. Therefore, they speedy have a tendency to apply the plugin to promote easy virtual products like e-books with out understanding its purpose. For example, it would not make experience to apply WooCommerce if you have 10 product pages and a thousand ordinary posts. In this case, what occurs is that every one a thousand posts are loading the CSS and JS documents of the WooCommerce plugin, which slows down the general web page speed.
This is due to the fact the WooCommerce plugin does now no longer provide a manner to disable assets loaded on pages wherein you wish. The cause is likewise apparent that on many websites the cart button is at the pinnacle navigation bar, which calls for plugin assets to dynamically replace order details. In our preceding article, we defined the AJAX cart calls and their impact on speed. If you absolutely desired to apply WooCommerce, however desired to do away with the CSS and JS plugin on everyday posts / pages, then follow one of the following options.
Plus, Google PageSpeed Insights will alert you approximately doing away with unused CSS and JS from the page, in an effort to dramatically lower your pace score.
WooCommerce CSS and JS files
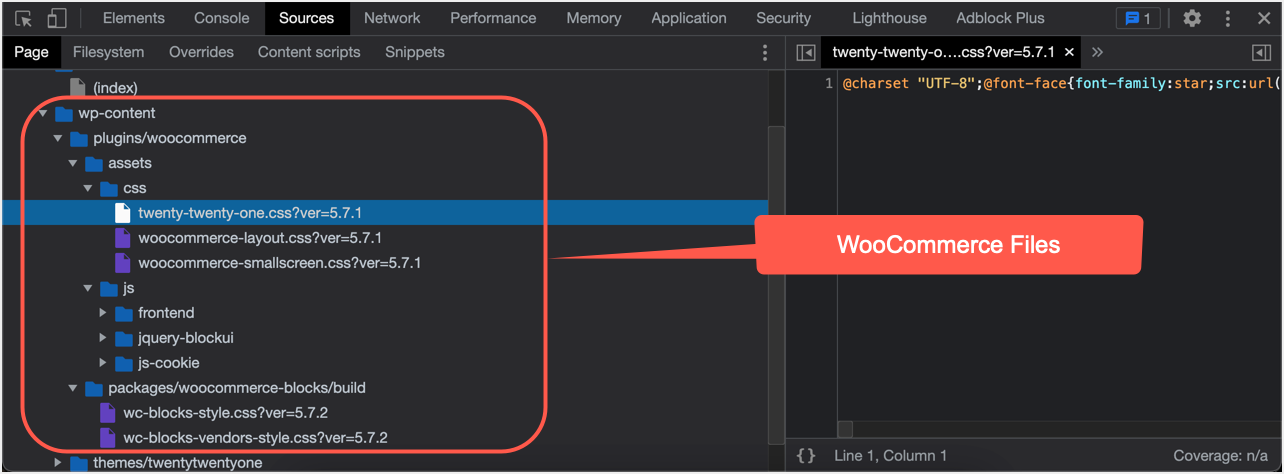
Let’s take a look at the sources loaded through the plugin first. You can actually disable any caching plugin to your web page and take a look at the supply code of the stay web page. You can pick out a put up or web page that does not have a cart, WooCommerce blocks, or products. In Chrome, it have to appearance some thing like this.

Plugin loads CSS / JS files from / wp-content / plugins / WooCommerce / assets / and block styles from / wp-content / plugins / WooCommerce / packages / WooCommerce-blocks / build. Since there may be no product or cart at the web page to promote a product, all the sources under are definitely useless.
| WooCommerce Resources | Type of |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | Js |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | Js |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | Js |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | Js |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | Js |
Note: The above documents are from model 5.7.2 on subject matter twenty twenty one. You can see the plugin model hooked up to your web website online and distinctive CSS documents relying to your theme’s WooCommerce settings. Apart from that, you could additionally see fonts like woocommerce.woff loaded with the aid of using the plugin.
Disable WooCommerce Styles and Scripts
We will provide an explanation for the subsequent alternatives for disabling WooCommerce styles and scripts in WordPress posts that aren’t product related.
- Using a premium plugin
- Using a free plugin
- Manually disable unused WooCommerce assets
The good news is that WordPress has plugins to disable unused CSS and JS on your site.
Option # 1 – Using the Perfmatters Premium plugin
Perfmatters is a top rated plugin that let you optimize your WooCommerce plugin. The purpose we point out Perfmatters because the first alternative is due to the fact you could disable WooCommerce styles and scripts for site-huge posts / pages with some clicks. This is quite endorsed for freshmen who do not need to edit code or spend an excessive amount of time on unfastened plugins. Alternatively, you could additionally use the Script Manager alternative in Perfmatters to disable unused CSS and JS documents for each post / page.
The plugin will set you back $ 24.95 with annual free updates and support. After installing the plugin, activate the license to receive updates. See their pricing.
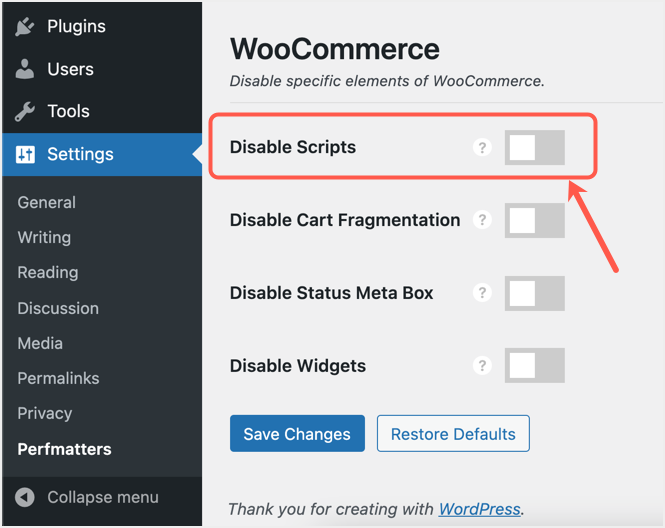
- Go to Settings> Options and go to Options> General.
- Scroll down and check the “WooCommerce” section that says “Disable certain WooCommerce items”.
- Turn on the Disable Scripting option to disable WooCommerce scripting for the entire site except for product pages, cart pages, and checkout pages.
- You can also enable other options to disable bucket fragmentation, metaboxes, and widgets as needed.
- Click the Save Changes button to disable all WooCommerce scripts from your site’s posts / pages.

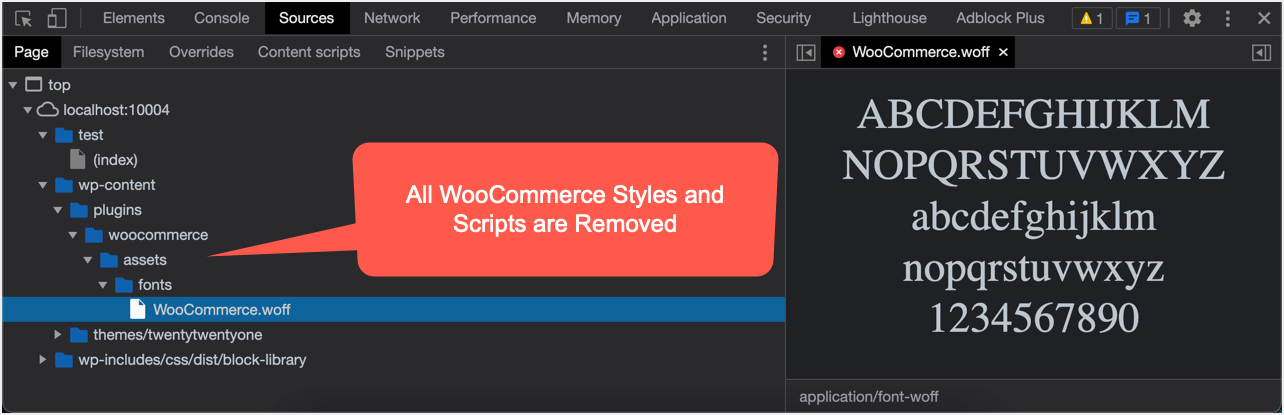
Now test out any supply code on your post. As you may see withinside the screenshot below, all patterns and scripts are disabled and handiest the WooCommerce font is loaded.

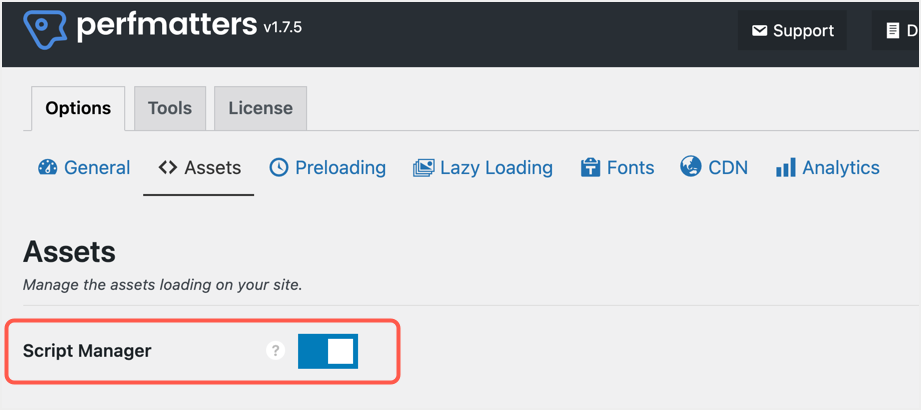
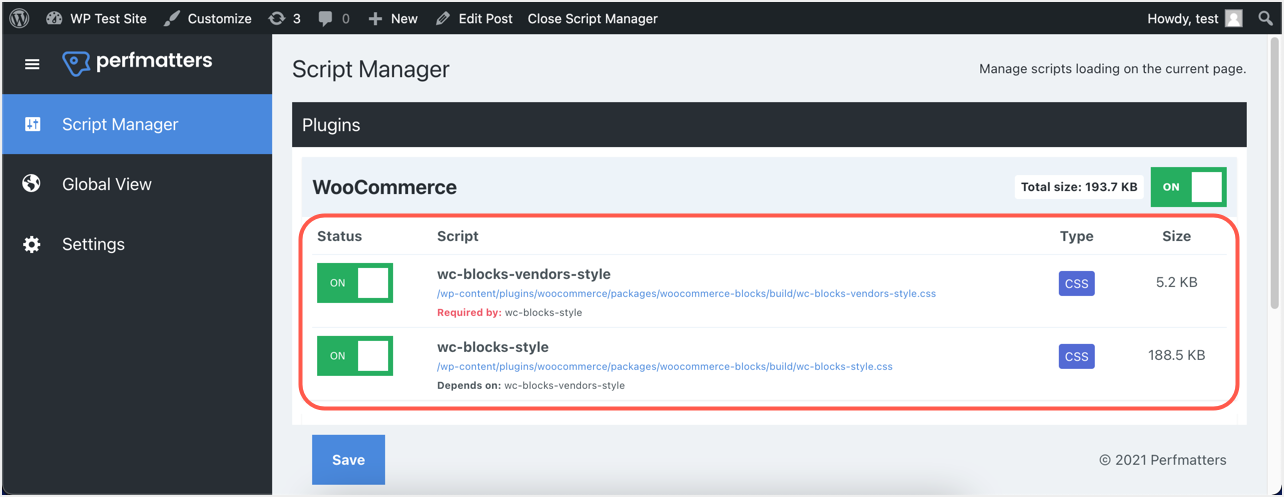
The plugin also offers a script manager which is useful when you want to remove styles / scripts for every post. First, you must enable Script Manager under Options> Assets.

While editing a post, click Script Manager in the top admin bar and disable unneeded styles and scripts.

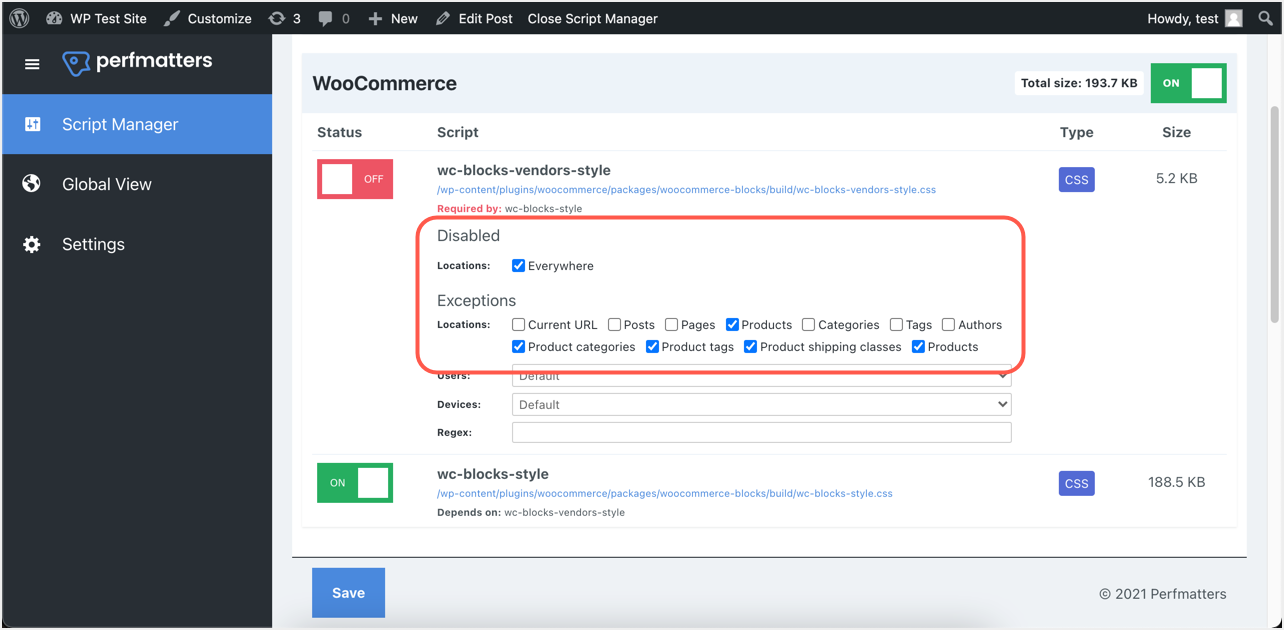
Disable all WooCommerce styles / scripts and choose Location as Anywhere. You can offer exclusions withinside the shape of products, product classes and product tags in order that those styles / scripts are loaded on product pages as needed. Otherwise, you could absolutely disable WooCommerce belongings throughout your complete site. Save your settings and near Script Manager through clicking the right choice withinside the admin panel.

You can now take a look at the supply to ensure all WooCommerce styles and scripts, inclusive of block patterns, are eliminated besides for the font. If necessary, you may preload the font record beneathneath Options> Preload to keep away from problems with preloading key phrases in Google PageSpeed Insights. Remember that even as you do not have a script supervisor to disable WooCommerce, it’s far required whilst you need to disable sources from different plugins like Contact Form 7.
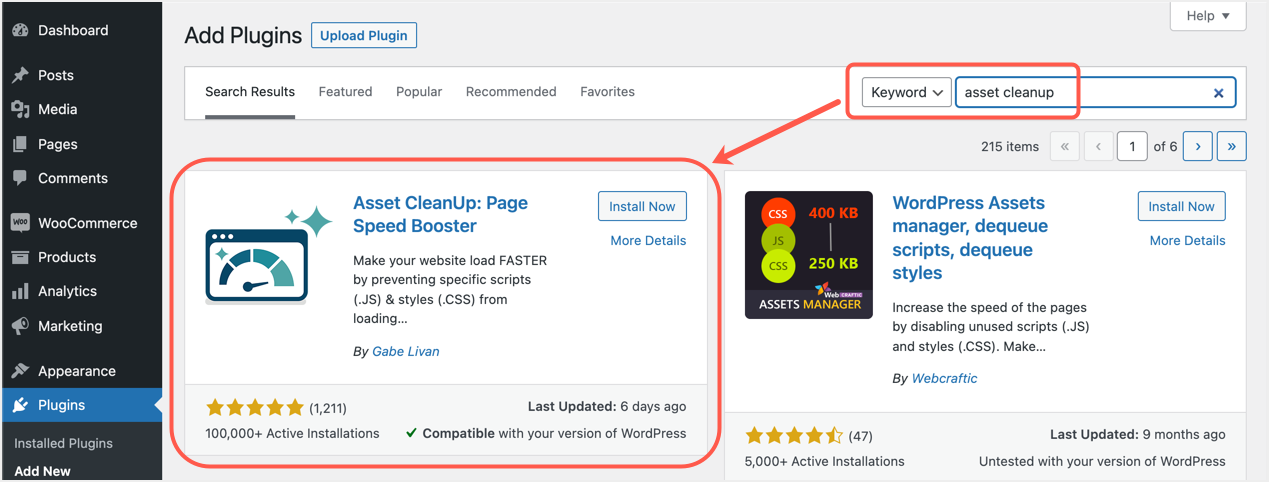
Option number 2. Using the Free Asset Cleanup Plugin
If you don’t want to buy a premium plugin, you can try Asset CleanUp: Page Speed Booster plugin . This is a partially free plugin that offers a similar feature to the Perfmatters Script Manager.

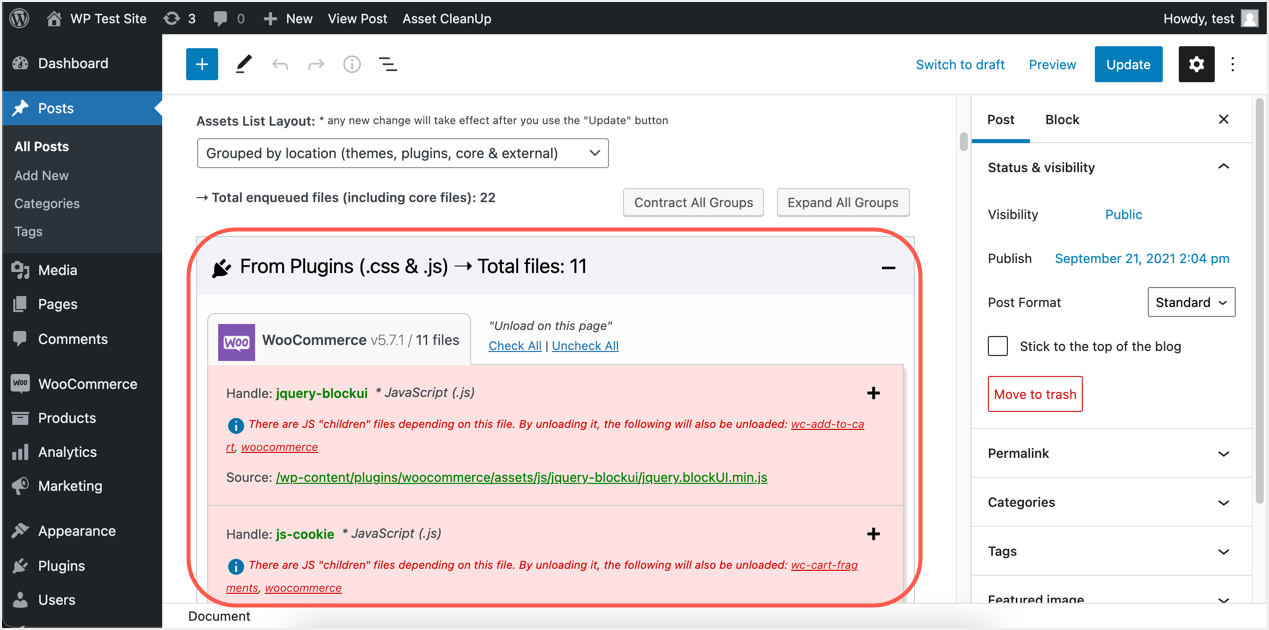
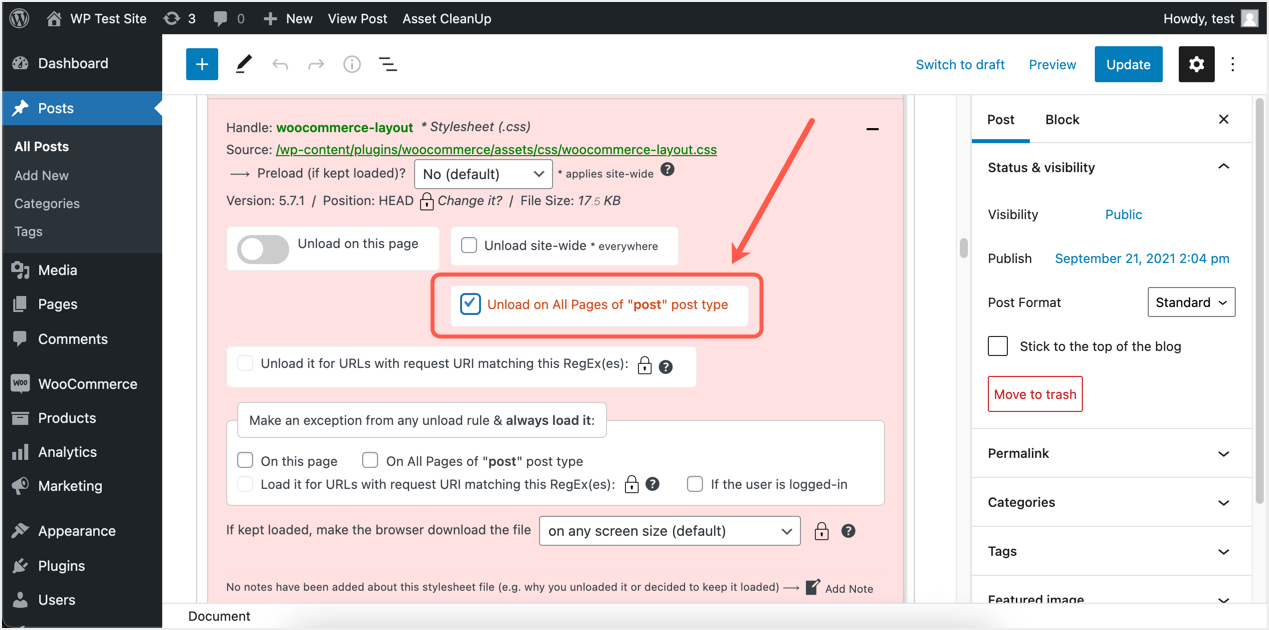
- After installing and activating the plugin, edit any of your posts.
- The plugin will show you all WooCommerce styles and assets loaded in the post in the meta box.
- Scroll down and click “Check All” for the WooCommerce plugin.

- If possible, select the option “Upload to all pages of post type”.

- Click the Update button to disable all WooCommerce post styles and scripts. If necessary, you can do the same for pages to disable resources.
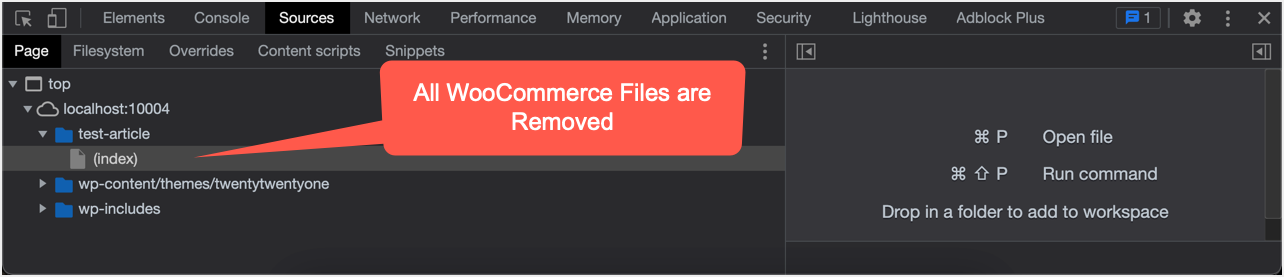
- Now open one of your posts and check the developer console. All WooCommerce styles and scripts should be removed.

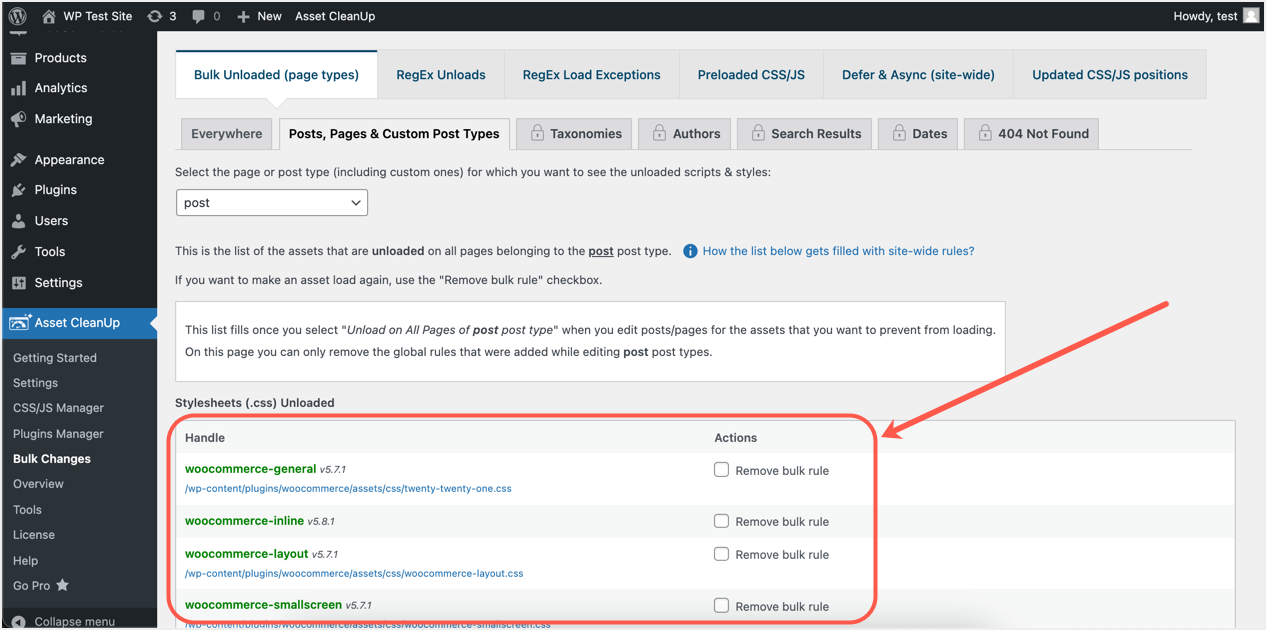
You can remove your customizations at any time by going to Asset Cleanup> Bulk Changes under the Posts, Pages, and Custom Post Types tab.

Option number 3. Manual method
The final alternative is to manually edit the subject document to disable WooCommerce styles and scripts. Since it isn’t advocated to edit subject files, you may use a baby subject.
- When you are in your WordPress admin panel, go to “Appearance> Theme Editor”.
- Select your active theme (or child theme) and then select your functions.php file.
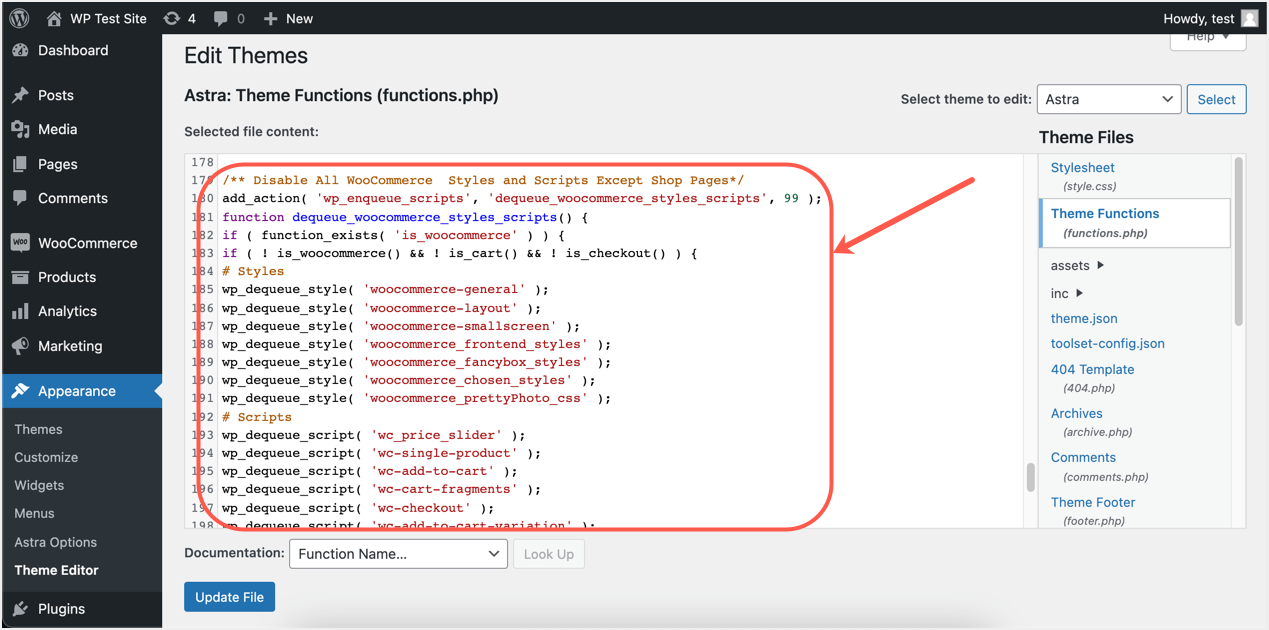
- Paste in the following two-part code. One part is for disabling all default styles / scripts and the other is for disabling WooCommerce blocks in the frontend.
/** Disable WooCommerce Styles and Scripts*/
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );
function dequeue_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
# Styles
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
# Scripts
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
/** Disable WooCommerce Block Styles */
function disable_woocommerce_block_styles() {
wp_dequeue_style( 'wc-blocks-style' );
}
add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );
- In the theme editor, it should look like below and click the Update File button to save your changes.

Check the source code of your post to make sure all WooCommerce styles and scripts are disabled. You will only see the font file loaded by the plugin.
Final Words
As you could see, there are 3 methods to disable WooCommerce CSS and JS files. For all methods, you must test the settings / code cautiously and take a look at periodically as WooCommerce is continuously change settings.