WordPress with the Yoast SEO Breadcrumbs help the user easily navigate your site and update search engine results by displaying a chain of breadcrumbs. Although most themes offer the default navigation feature as a default feature, you may not have full control over it in page view. Yoast’s WordPress SEO Plugin is a powerful SEO boost package for your WordPress site that offers a simple and effective way to deal with breadcrumbs better than dedicated breadcrumb plugins. In this article, we will discuss how to add breadcrumb to WordPress using the Yoast SEO plugin, as well as the customization options.
Installing the WordPress SEO Plugin
WordPress with the Yoast SEO Log in to your WordPress admin panel and go to the Plugins > Add menu. Search for “WordPress SEO” or browse the “Popular” tab to find the “WordPress SEO by Yoast” plugin.
Install the plugin and activate it on your site.
How to include breadcrumbs?
Once the plugin is installed, it will add a new navigation menu called “SEO” and navigate to the “SEO > Advanced” option.
Setting up Breadcrumb in the Yoast WordPress SEO Plugin
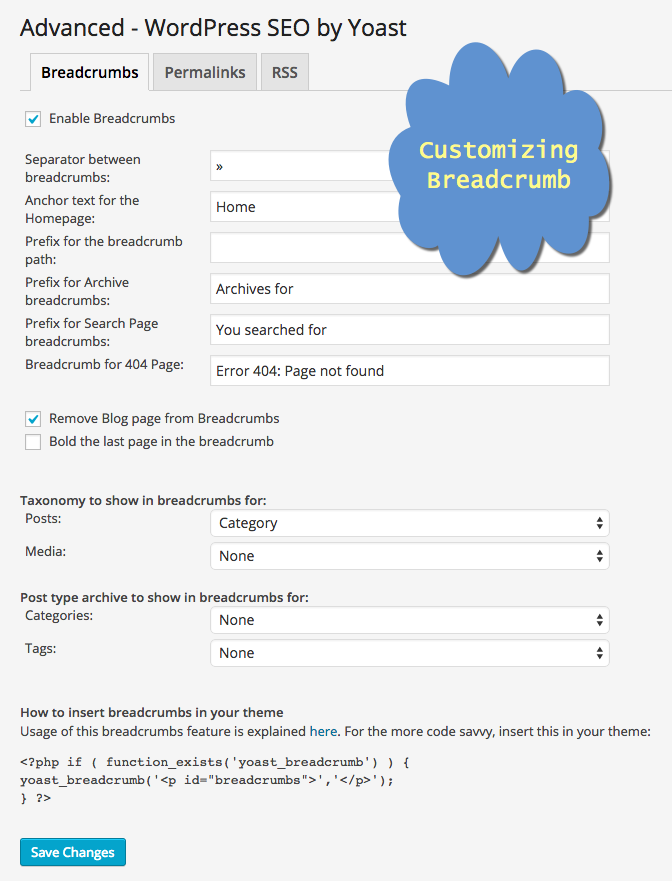
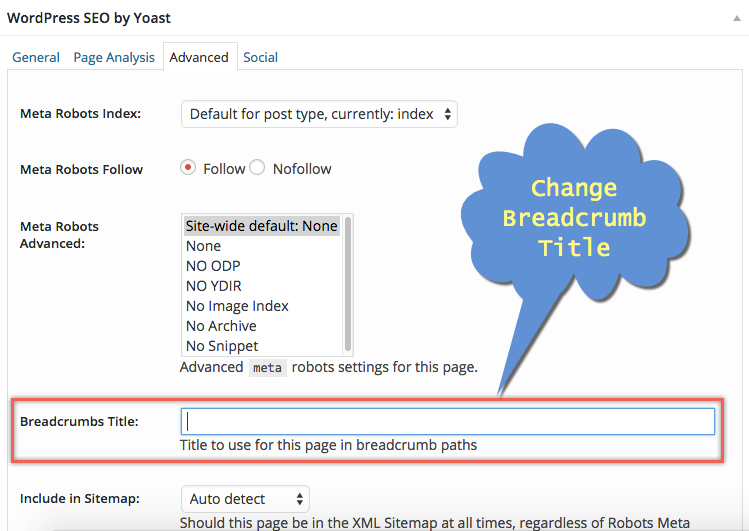
Check the “Include breadcrumbs” box and adjust your settings. Below are the options that you can configure and apply on your site:
- Add a separator between the layers of breadcrumbs, it can be characters like >, <, – or something else.
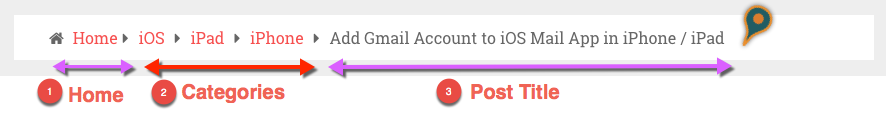
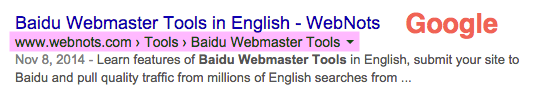
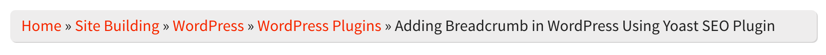
Breadcrumb sample on a WordPress site
- Enter the anchor text to be displayed on the “Home” page.
- Add breadcrumb path prefixes on various pages like homepage, archives, 404 page, etc.
- You can enable or disable the Blog page from breadcrumbs.
- If you want to highlight the heading in the navigation bar by making it bold.
- Select the taxonomy and post type to display in the navigation bar.
Save your changes and the next step is to add the navigation code to the theme file.
Adding Breadcrumb Code to Single.php
To enable the breadcrumb feature on your WordPress site using the Yoast SEO plugin, you need to add the following PHP code to your main theme file. You can do this in the child theme files or directly in the parent theme file. Depending on the location you need, you may need to paste the code below into your “header.php” or “single.php” file. In most cases, you need to put the code in “single.php”. Copy the code below:
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
} ?>
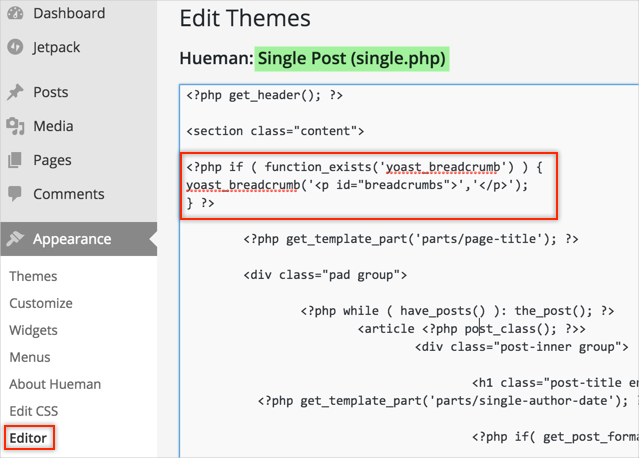
Go to “Appearance > Editor” and find the “single.php” file. Paste the code right above the post title and save your changes by clicking the Update File button.
Adding the Yoast Breadcrumb code to the Single.php file
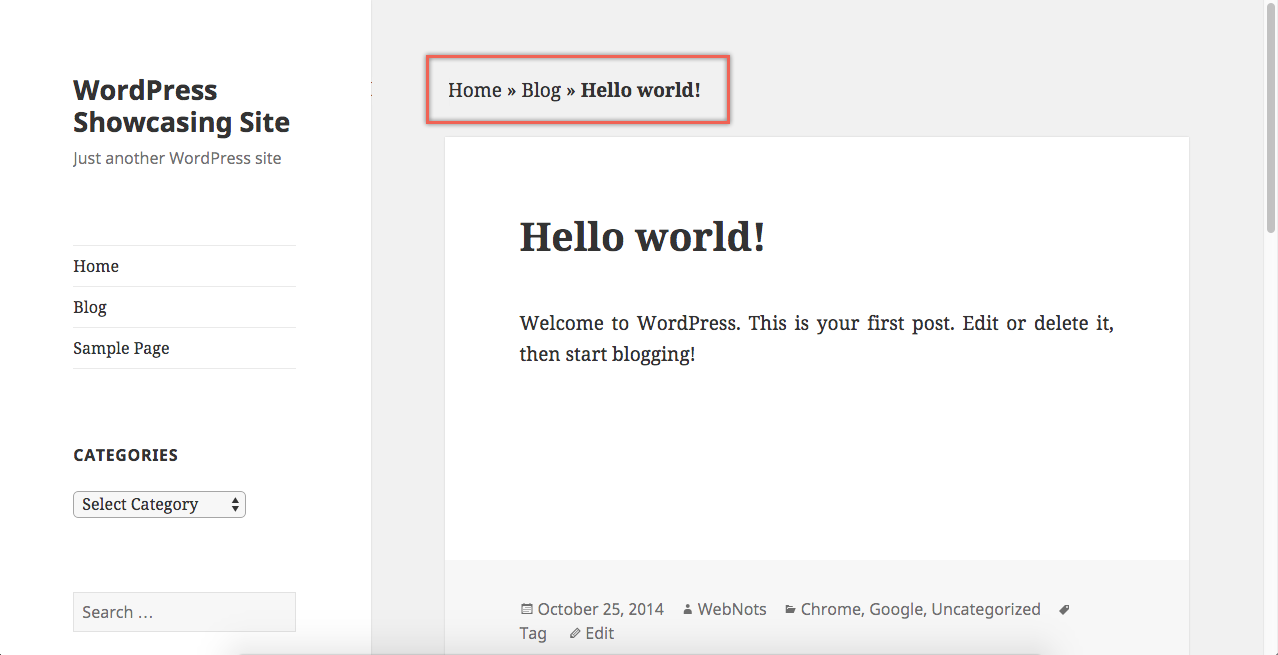
In case the breadcrumbs don’t match your posted post, you may need to change the location of the code accordingly. For example, the following shows the display of breadcrumbs in theme twenty-fifteen when the code is placed in the single.php file.